Embed Instagram Feed in Website Builder
Learn how to add an Instagram feed to your website by means of an Elfsight widget. It's free and requires no programming skills.
Contents
- 1. Configure Instagram Feed widget
- 2. Get Instagram Feed Embed Code
- 3. Embed Instagram Feed Code on your Website
- Features of the Elfsight Instagram Feed widget
- Get inspired by real use cases
- The most detailed guide of Instagram Feed customization and embedding
- Need more social media? Feeds from TikTok, Facebook and 10 others
1. Configure Instagram Feed widget
You can embed Instagram Feed without programming and in no time with the help of an Instagram Feed Widget generator. It allows you to create an IG gallery in a visual editor by mixing and matching ready-made elements.
Try it for yourself! Choose a template, enter a source and… your widget is ready!
2. Get Instagram Feed Embed Code
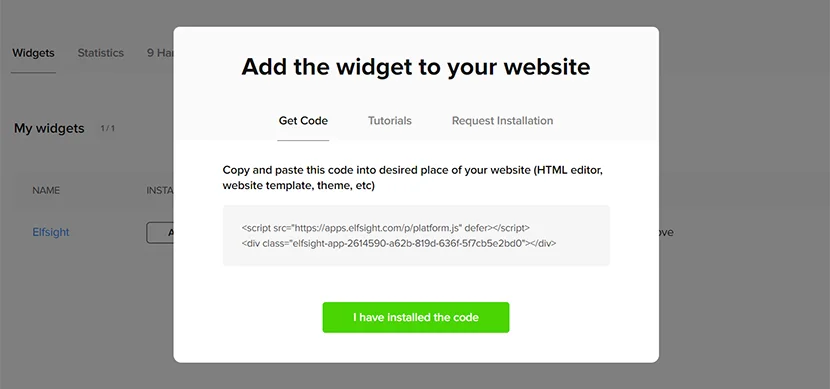
After creating the widget and saving the changes, you'll get a two-line installation code. It is necessary to embed it into the needed page or website template to show the Instagram Feed there.
Here's how the widget's code looks like:

Copy the code you got after creating a widget and save it. You will need the code during the installation. Now let's move on to the next step.
3. Embed Instagram Feed Code on your Website
Now, just one minute is left! At this moment, you should add the installation code into a needed page or into a website template (sidebar, footer, etc.)
- Log into website's admin panel;
- Open a needed page or template;
- Add an Instagram widget installation code;
- Save the changes and check your website!
Ready! Now you can change all the widget settings: layout, size, color, etc. right in Elfsight Apps without having to edit the code. If you have any difficulties with the embedding, then see our detailed instructions for any CMS, or contact support, they will be happy to help you.
In addition to simple embed process, we would recommend using a widget because of the following features included:
- Ready-to-use templates. Various premade layouts and posts look extremely professional as they are.
- All IG posts filtering. By hashtag, source, and number of posts.
- Customization. You have complete freedom to personalize every single detail in a visual editor.
- Zero programming. You can design the IG widget yourself like a pro, without any web design skills.
- Free version without limits in features. The great news is that you don't need to pay to test all the features and embed process.
- Embedding takes seconds. Add the feed by pasting two lines of installation code to the required place in website's backend.

Are you an agency or a freelancer working with clients?
You can become a member of our affiliate program if you assist several businesses in improving their websites. Embed Elfsight Instagram Feed on the websites of your clients. In this condition everyone benefits, including you, so it is a genuinely win-win situation.

Features of the Elfsight Instagram Feed widget
The process of embedding Instagram Feed in HTML by means of the Elfsight widget is easy, fast, and requires no programming skills. What is more, you'll have total control over the look and the feel of the feed's section, so your IG gallery looks perfect on a website.
| Sources |
|
| Filters |
|
| Layout |
|
| Colors |
|
| Other settings |
|

Get inspired by real use cases
Get references from our amazing clients. Explore these use cases and get inspired by music, educational, and beauty websites. Take ideas and create your own gallery to increase user engagement, create social proof, improve the look and feel of your website, and most importantly, achieve your business goals. Here we go!
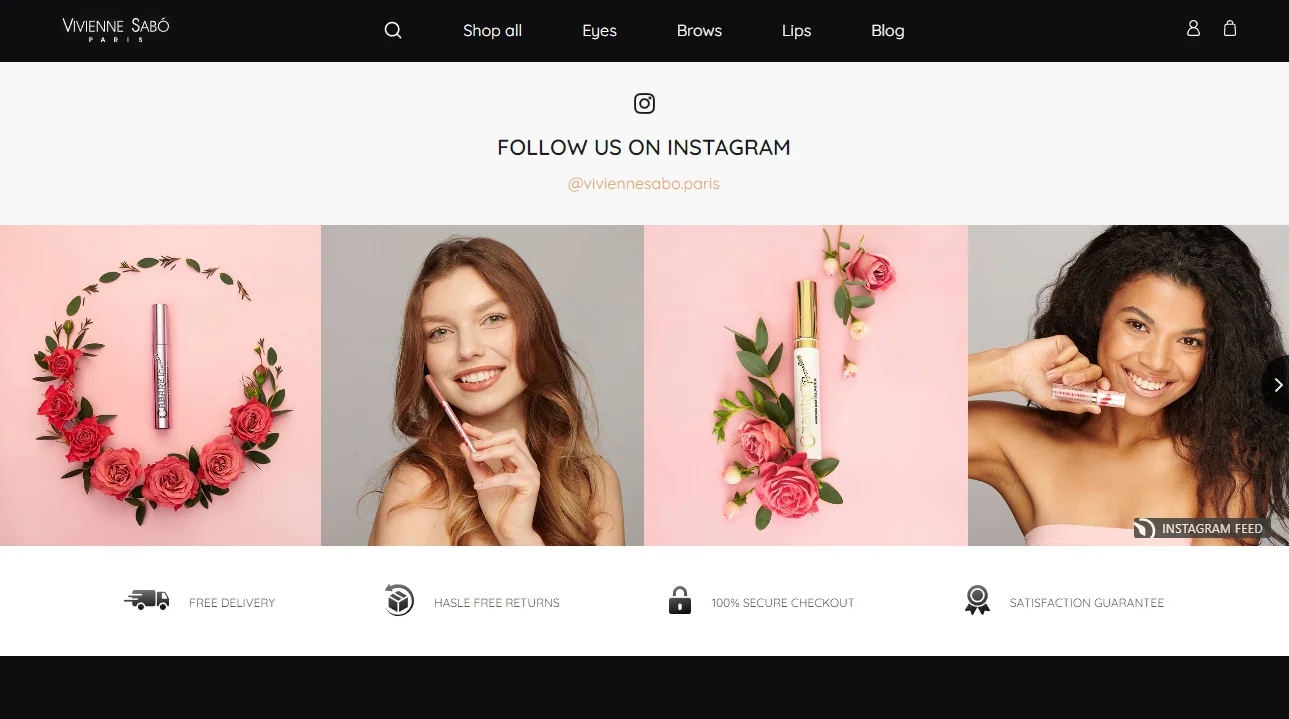
Carousel template by Vivienne Sabo
Vivienne Sabo prefers using a carousel template, which helps them arrange photos without any extra details. Posts are aligned in a string, and photos can be scrolled. Post in a popup has all the elements as in in the app, but you can switch them on or off every time you wish.

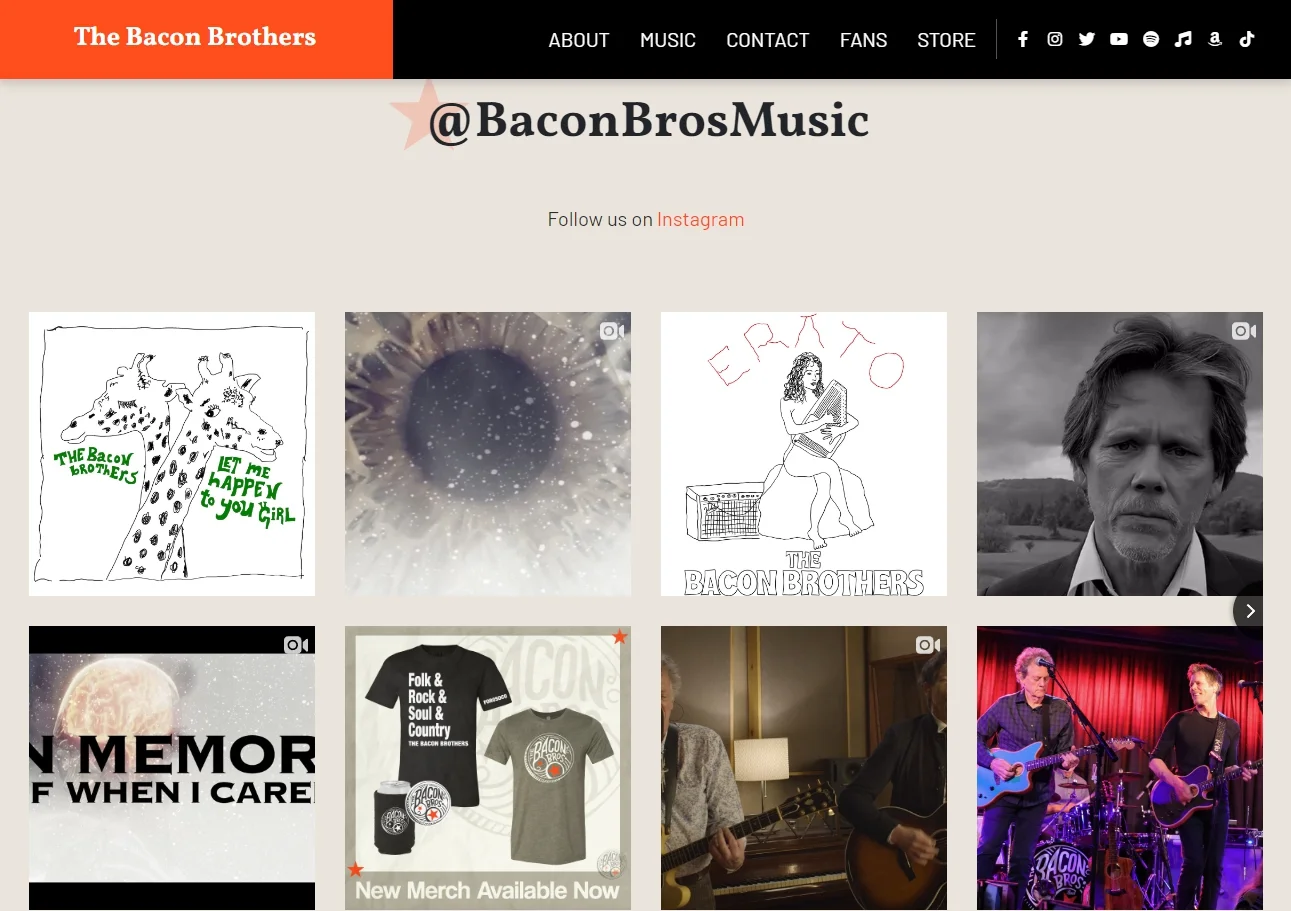
Collage template by The Bacon Brothers
The Bacon Brothers organize photos and videos exactly with a collage template. Now, posts look the way they look in the app. They attract attention with this wall template and stay exceptional. Minimalistic and appealing, Instagram Feed helps them beautify the website content.

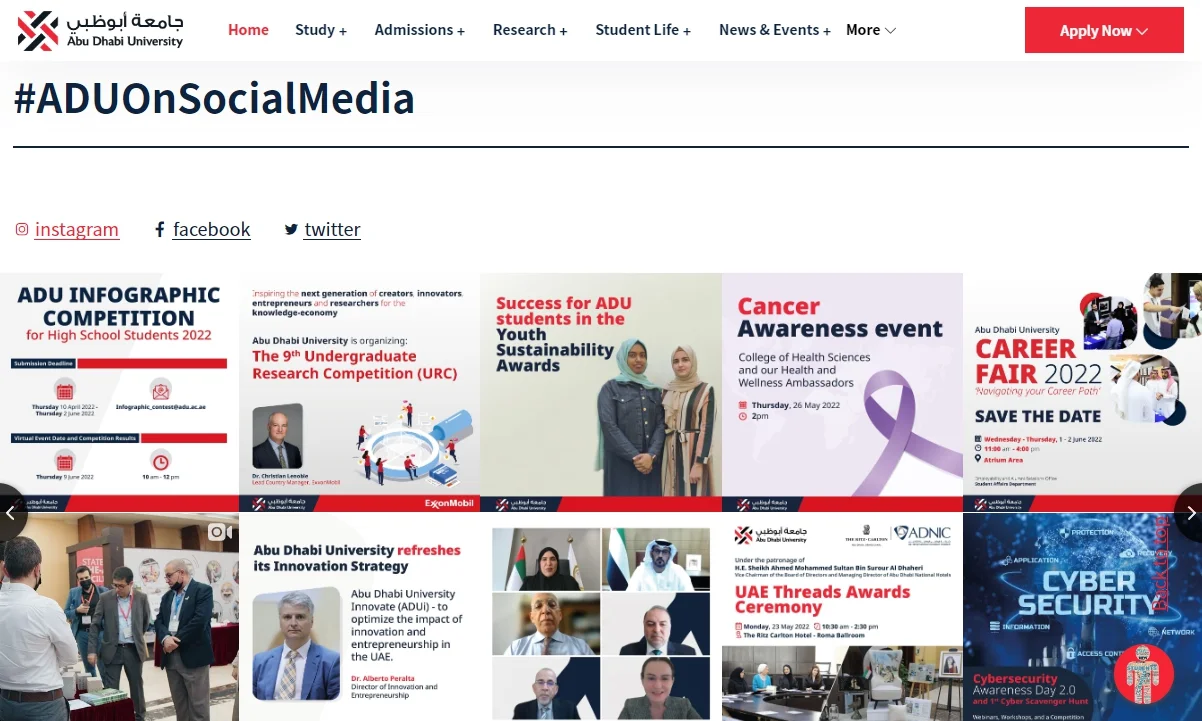
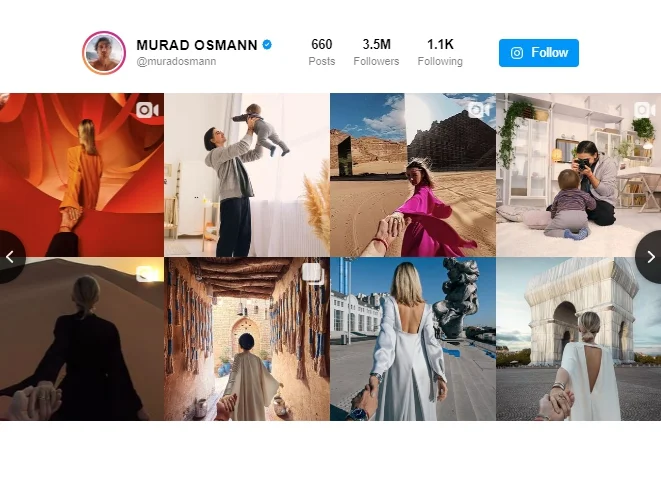
IG gallery by Abu Dhabi University
We are glad to warmly welcome educational, university, and school websites among our customers. Instagram galleries added to such sites can help newcomers to get acquainted with the educational institution and learn more about perspectives there. The Abu Dhabi University set their own grid parameters, adjusted the space between posts – and the grid template now looks stunning! This is a great way to attract new followers to your profile and add eye-catching detail to your website design.

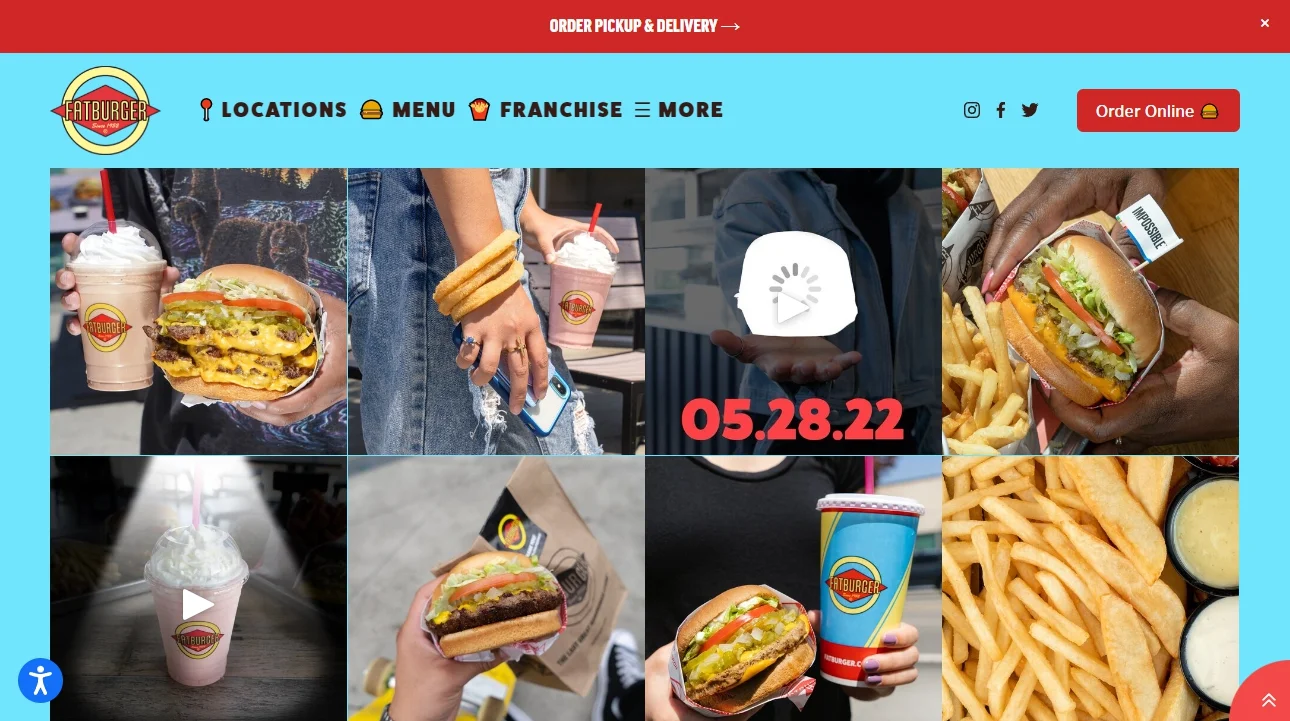
Instagram photos by Fatburger
Juicy delicious burgers look even more attractive when appearing in Instagram Feed photos. Don't refuse yourself the pleasure to add appealing photos of your food to the website in just seconds!

The most detailed guide for Instagram Feed customization and embedding
Contents
- Step 1. Create Instagram Feed widget
- Step 2. Generate code for embedding
- Step 3. Embed Instagram Feed in platform website code
- Advanced customization of widget
Step 1. Create Instagram Feed Widget
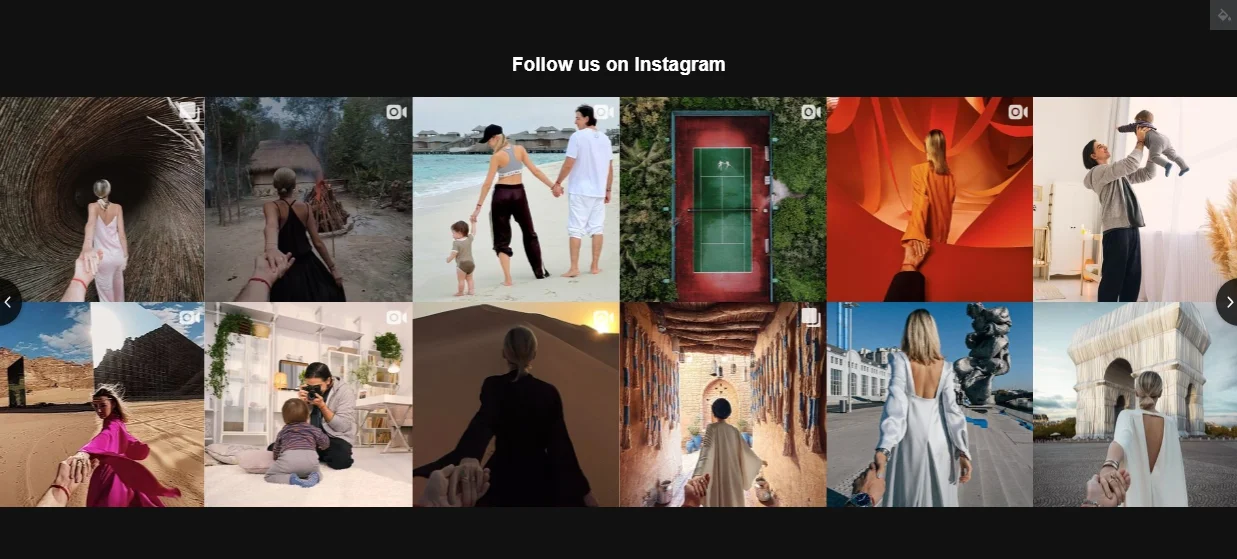
One of the most important perks of the Elfsight IG widget is a number of professional ready-to-use templates. You can add the feed in the form of a slider, a grid, and a space-saving small widget. In addition to it, you can choose a ready-made dark theme for the widget and work with it.
Add sources to the widget
Elfsight widget allows you to add different types of Instagram sources to the website: handles and hashtags. What is more, you can fetch two different sources to the Instagram Feed. This means, you can show posts from your brand profile, as well as posts where your customers tag the company.
- Embed Instagram profile
To add posts from your profile, you simply need to paste your handle to the source field. You don't even need to register in your account. It's great for those who want to fetch public content from the app to their website without having access to the account.
- Add Instagram hashtag
Having an Instagram campaign you wish to share with the world? Or desiring to proudly present positive testimonials from your grateful customers? In addition to your own profile, you can add photos and videos by hashtag, and it will surely help you to increase trust in your brand.
Filter posts
There are several ways of filtering posts in your widget. For example, if you add content by hashtag, you can display posts by particular authors, include posts by specific hashtag, or you can simply add a URL of the needed publication. Moreover, you can exclude posts by specific authors, hashtags, and URLs. Finally, there's an opportunity to display a certain number of posts.
Step 2. Generate code for embedding
After creating your perfect unique Instagram Feed, you'll be eager to embed it on a website. It is going to be as easy as making a feed in a visual editor. At this stage, you'll need to go get your personal installation code in an Elfsight code generator, and here's how you will do it:
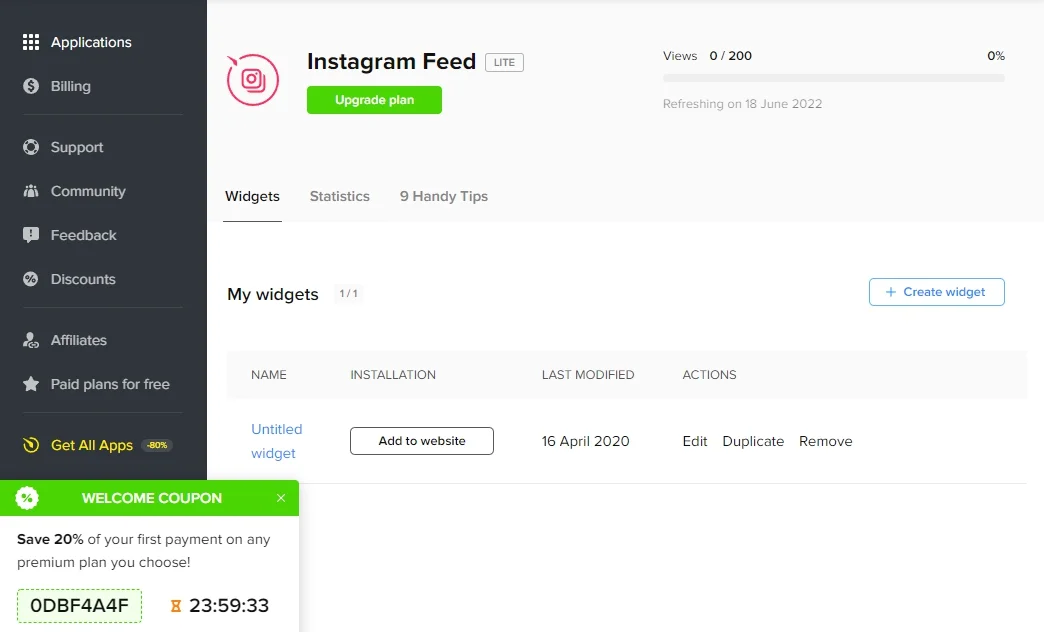
- Click on the 'Add to website' button, you'll get to the Elfsight admin panel.
- Register or log in there. Inside, you'll see the feed you've just created.
- Choose your plan. The good news is that there's a free version, not limited in functions!
- Copy the code for Instagram Feed from the code generator.

That's it! And installation will be even easier. Let's move on to the last step of embedding Instagram posts on a website.
Step 3. Embed Instagram Feed in platform website code
Typically, to embed an Instagram Feed widget, you'll need to paste your generated installation code to the HTML field. Go to the admin panel of your website and find an opportunity to edit the HTML code of a needed page.
In different website builders you can do it in diverse ways. In some cases you'll have to do it in a website template, in others you'll be required to create an HTML field in your visual editor. There's sometimes a possibility to see the HTML code of the whole web page with the help of a corresponding function.

Below, you'll find instructions for embedding the installation code of Instagram Feed to HTML of the most popular platforms. Choose yours and start the embed process right away! We strongly recommend you to start with a guide for HTML, for it basically describes what you'll need to do on any other platform.
How to embed Instagram Feed into HTML code of a website
In all cases, you need to add the two lines of installation code to your website HTML. In general, the embedding process will require only three actions:
- Open the HTML file of the required page in your editor.
- Paste the installation code of your Instagram Feed to the page area where you need it to appear.
- Save the changes.
You should simply decide in what section you want to display the widget. You can add it to the homepage as a photo gallery, or a single post to the sidebar. There are many other variants, don't limit yourself!
After you paste the installation HTML code there, the whole Instagram Feed you've created in Elfsight editor will appear on your website. In addition, posts in the widget will update automatically, you won't need to visit the Elfsight admin panel and refresh them manually.
How to embed Instagram Feed on WordPress
Adding Instagram to a WordPress website is easy. But there are some users who prefer Elementor to the default WordPress editor. We've described both variants of installation for your convenience.
Variant 1. With WordPress editor
After you've created and customized your feed in the Elfsight admin panel, it's time to add it to your WordPress website. And there's nothing as easy as this! Commonly, you should create an HTML Code section and add installation code there. Here's how:
- Log into WordPress.
- Go to 'Pages' and select the page of your choice.
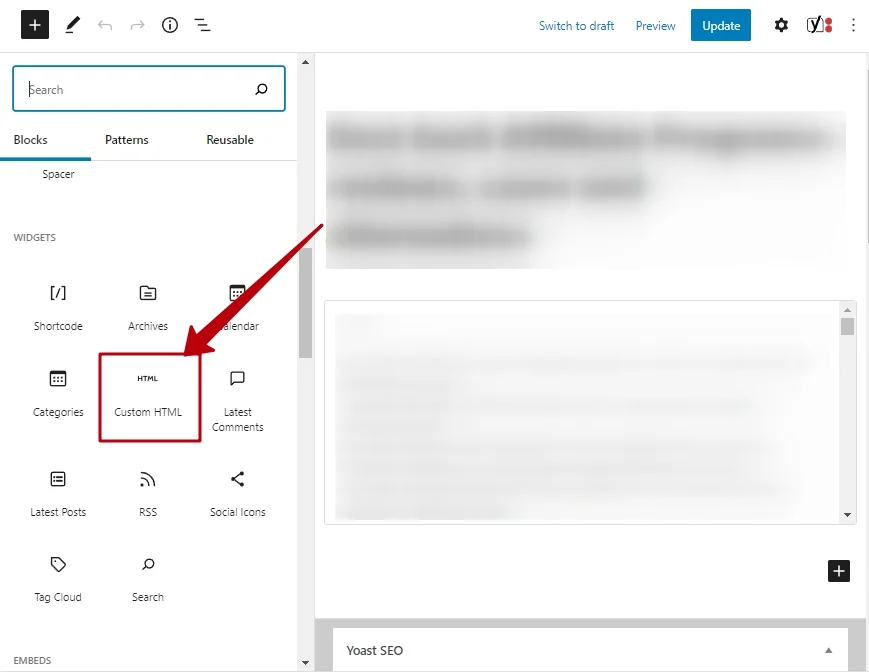
- Add a custom HTML block to the required section of the page.
- Paste the IG code you've got in the code generator to this block.
- Click 'Update' to save the changes.
- Check the Instagram Feed on your WordPress website. It's the widget you've created in the Elfsight admin panel.
This is how you can successfully embed IG feed on a website. You can endlessly make changes in your Elfsight panel, and they'll automatically show up in the published widget. There's no need to update it on your WordPress site.
Create and embed Instagram Feed on WordPress →
Variant 2. With Elementor
A lot of WordPress users prefer working with a visual editor instead of the default editor, as there's no need to bother with HTML in it. Elementor enhances WordPress and makes it easier for website owners to make adjustments in their site.
- Select the required page in a WordPress admin panel.
- Click 'Edit with Elementor' either through the list of pages or in the WordPress page editor.
- Drag and drop the 'HTML' element to the needed page area.
- Paste the installation code of your IG gallery to the 'HTML Code' field in the left-hand menu.
- Press 'Update' to save the changes in both Elementor and WordPress.
How to create an Instagram Feed in Wix
In Wix, you should add an Instagram Feed to the website via your admin panel. There, you'll need to find an option to add custom HTML code to Wix. Don't worry, it's easy!
- First, log into your Wix Admin Panel and choose a website for the widget.
- Open the 'Settings' section in the Dashboard menu.
- Choose the 'Custom code' option.
- Click the 'Add Custom Code' button and paste your code to the HTML field.
- After you've pasted the IG installation code, click 'Apply' to save the changes on Wix.
After you embed code of an Instagram feed on a website, there's no need to to do it again if you need to make changes. Just go to the Elfsight dashboard, apply modifications, and see them live on a website right away.
Create and embed Instagram Feed on Wix →
How to add Instagram Feed to Weebly
Weebly is a great platform for business and personal landing pages. Publishing Instagram Feed on it is a great way to enhance the website's performance and upgrade its look.
- Log into your Weebly Admin Panel, click on 'Edit Site'.
- Drag and drop the 'Embed Code' element to the needed page area.
- Click on the block on the Weebly page.
- Press 'Edit Custom HTML'.
- Paste the IG widget installation code into this Weebly block.
- Publish the changes.
- Check your Weebly site. There, you'll see the feed you've created on Elfsight.
After these few steps your Instagram Feed section will be embedded on a Weebly site. You can turn back to it in the Elfsight admin panel, make any changes you want, and they'll go live right after you click 'Publish'. There's no need to turn back to Weebly and do anything manually in the Instagram section.
Create and embed Instagram Feed on Weebly →
How to embed Instagram Feed widget on Squarespace
Embedding Instagram on Squarespace is intuitive and easy. It's a great platform which allows you to create websites with zero coding by just placing blocks of content in it. All Squarespace requires you to do is create an HTML Code block in the page area where you need the Instagram Feed.
- Log into the Squarespace admin panel, choose a site for the widget.
- Click 'Edit' next to the page area where you need to display the widget
- Add a 'Code block', it'll initiate an HTML field on a Squarespace page.
- Paste your Instagram Feed installation code there.
- Save the changes.
- Check your Squarespace website. You'll see the widget from Elfsight, and it will fetch content automatically. There's no need to turn back to the Squarespace admin panel anymore.
That's it! This is how you can successfully embed the IG feed on a website.
Create and embed Instagram Feed on Squarespace →
How to embed Instagram Feed on Jimdo
When adding your Instagram code to Jimdo, as on any other you have to do the following:
- Log into the Jimdo admin panel.
- Mind that you can add HTML code to any text field.
- Click the button </> (Edit HTML) in the text section where you wish to present the widget.
- Paste your installation code there.
- Save the changes!
- Check the IG gallery on a Jimdo page.
It will make your Instagram Feed appear on a website. Any time you wish to change something in its settings or design, you can do it, and there's no need to embed IG posts once again.
Create and embed Instagram Feed on Jimdo →
Embed Instagram Feed on Shopify
In most Shopify templates it is possible to place custom HTML code to the homepage. Here's how you can do it:
- Log into the Shopify Admin Panel.
- Go to the 'Online Store' section.
- Press 'Customize'.
- Click 'Add Section' in the left-hand menu.
- Click 'Add' in 'Custom Content'.
- Remove the pre-installed Shopify sections.
- Click 'Add Content' and select 'Custom HTML'.
- Paste the IG gallery installation code to the 'HTML' field.
- Save the changes.
Bingo! Repeat the process for all Shopify pages where you need the feed to appear, and you'll be good.
You can also add Instagram Feed to all pages through HTML of a Shopify website backend. Here's the easiest way to accomplish it. Don't be afraid when you see some pieces of HTML code, you won't break anything:)
- Go to the Shopify Admin panel.
- Move on to the 'Online Store' section and select 'Actions'.
- Select 'Edit Code' in the Shopify drop-down menu.
- Go to the 'theme.liquid' file.
- Paste the Instagram Feed installation code after the Shopify 'Body' tag.
- Save the changes in an HTML template.
That's it! Your feed will be up and running on all Shopify pages after these few simple steps and embedding Instagram Feed on a website went admirably.
Create and embed Instagram Feed on Shopify →
What are the alternative ways of using and embedding Instagram Feed on a website?
There are several different ways of adding Instagram content to a website: through an official Instagram API and with the help of a widget. Below are the main advantages of both methods.
Elfsight Instagram Feed widget
Elfsight provides you with an opportunity to add Instagram posts with the help of the Instagram Feed widget. It's free, requires no coding, and doesn't slow down your website. You simply add all the content from an IG profile in a matter of seconds within just a couple of clicks.
Use the official IG API for custom scripts
There's also a possibility to add Instagram posts to the HTML code of a website with the help of the Instagram API. For this, you'll need a strong programming knowledge. In addition, it doesn't allow you to customize the feed as you want. You simply upload photos and videos from a profile or a hashtag to the site as they are, and have no opportunity to moderate them in any way.
Get maximum out of your Instagram Feed: add it to emails, Facebook page, etc.
You'll soon be able to add Instagram Feed not only to a website, but also to newsletter and Facebook pages. In addition, you will have an opportunity to direct people to an IG Feed on a separate page through a link. There's also going to be a possibility to embed IG posts to Notion, as they can also be used in creating web pages. Stay tuned, and you'll be the first to know about upcoming opportunity to use a cross platform Instagram Feed for any of your needs.
Advanced widget customization
In addition to all the amazing perks described above, by using the Elfsight widget you'll get many fantastic opportunities. User-generated content will look professional and neat, as you'll be able to personalize the feed the way you wish. What is best, you won't need to know anything about HTML and CSS customization – you'll do everything in a visual editor. Here are the main settings you can change to your liking.
Choose a template
There's a huge number of amazing ready-to-use IG templates available in a free demo. Looking neat and professional, they'll be the most amazing addition to the website. They are all customizable and adaptable, and you can totally change the gallery look if you wish.
Slider template
You can present posts from the app in several scrollable lines. It looks neat and classy, and complements the overall website design. There's a possibility to customize the number of columns, so the slider matches your intention and shows IG posts in all their glory.

Carousel template
Showcase posts with the help of a roundabout. This interactive element can boost engagement on your site and increase the time spent on it. People will look through the IG posts with a strong interest and enthusiasm, this simple to use tool will increase conversions by promoting your products and services at their best.

Instagram post widget
You can display a single post on a website, to illustrate a quote or a section of an article. This template might be useful for those who want to attract most of the website visitors' attention to the only unique post that gives maximum information on a particular topic. It can be especially amazing in case there's no need to embed all Instagram posts from your profile on a website.

Instagram sidebar template
If you need to display Instagram in the side menu, you can easily do it. Feel free to locate the widget anywhere you wish, not only in the content part. Instagram Feed can become an integral part of a floating menu, just choose a small and elegant template for it.

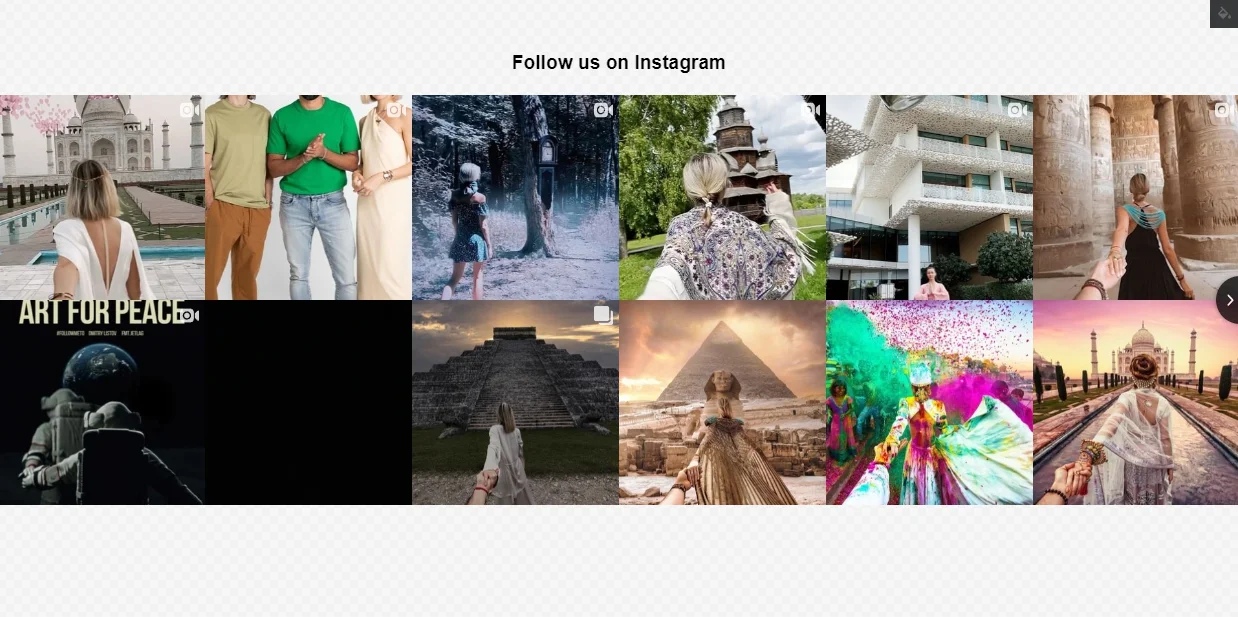
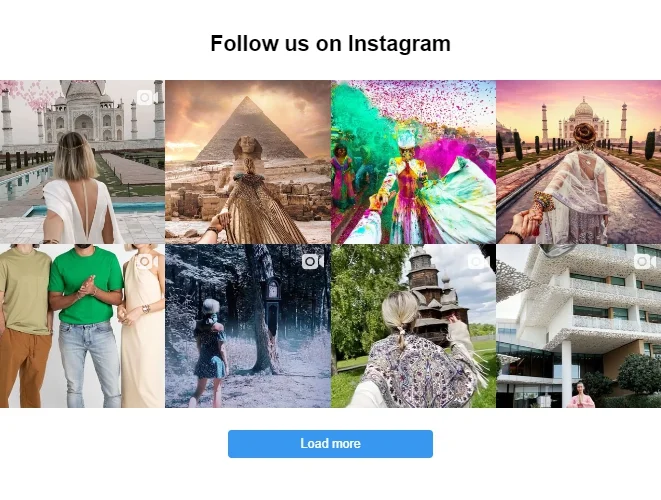
Grid template
This stylish square version of the presentation for IG posts is right there at your fingertips. Photos and videos take a limited space, looking neat and delicate. A bright 'Load more' button can make people spend more time on a webpage with this template. All you need to do is to publish fresh content on Instagram, and it will automatically appear on your website in the form of an attractive grid.

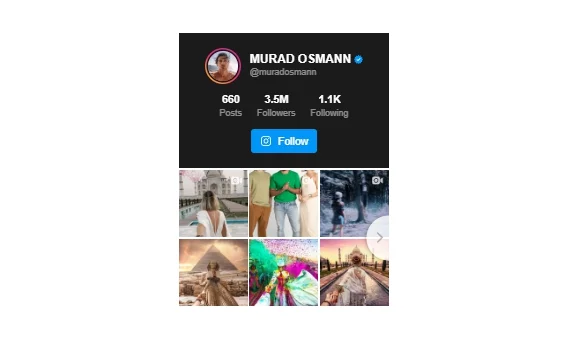
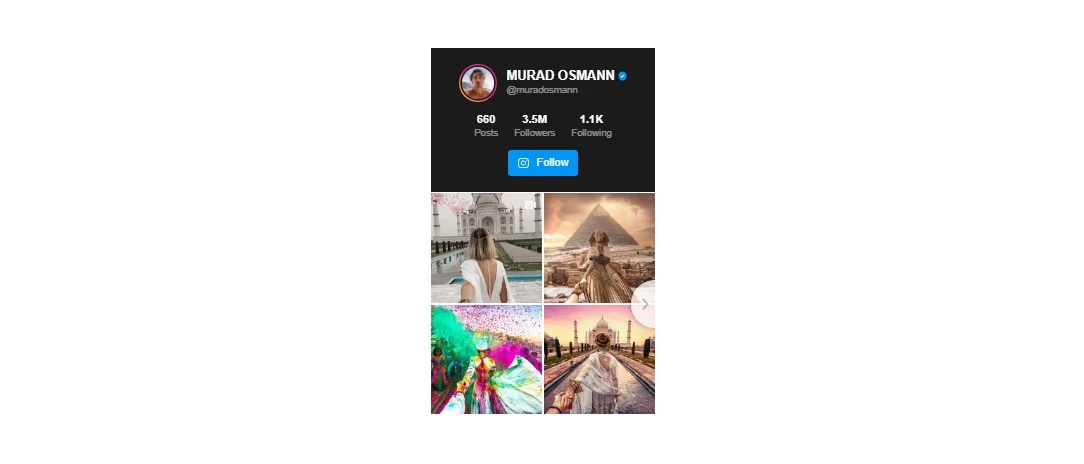
Instagram profile template
This widget variant concentrates mostly on the profile description. To highlight the uniqueness of your account, you can add such elements as the profile image, the name of the account, the number of posts, the number of followers and follows, and the 'Follow' button.

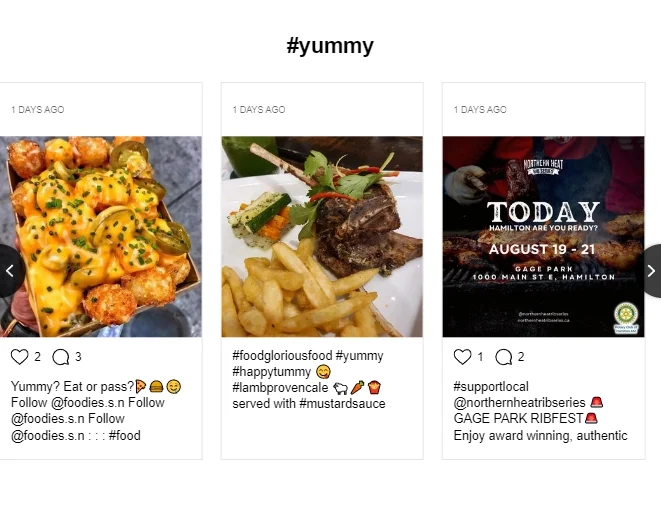
Instagram hashtag
Instagram Feed by Elfsight allows anyone to add posts by a hashtag from all public accounts of the popular app. You can paste the name of a needed hashtag, and, afterwards, filter the results by hiding posts by undesirable authors, and enjoy your amazing hashtag feed.

Footer template
You can embed an Instagram Feed not only in the middle of a content area, but also to the footer of a website. You are only restricted by your imagination in terms of placing the widget. Simply choose a small and discreet design for your future IG masterpiece and embed its installation code in the footer of your website.

Customize the widget
Dealing with the IG widget doesn't require any web design or programming skills. You can simply personalize posts in a visual editor: change layout, CTA, columns, and rows. You have an opportunity to create an IG gallery which will perfectly suite your website look.
- Personalize layout
First, you can choose whether to present posts in a grid or a slider. Also, you can change the post template. There's an opportunity to choose a classic or a tile template for the publications. Finally, you have a chance to adjust columns and rows, spaces between them, posts and popup elements. You can switch on and off all the parts of a common Instagram post: user name, date of the publication, number of likes and comments, share button, and text under the post.
- Adjust colors
You can select one of more than 10 ready-made color schemes for your gallery. It will help if you don't want to bother about choosing color combinations. However, you can further customize colors of all elements separately.
For example, there's an opportunity to personalize background, text, and link colors in both posts and popups. In the end, to make your feed an integral part of your website, you can tailor the 'Load more' button. And do everything without a single line of code!
Why you should embed Instagram Feed on a website
Everyone knows about placing a link to a website in an IG bio. But what is the reason for adding Instagram posts to a website? This popular app is a place for posting appealing pictures and videos. In addition to it, the gallery can be a great opportunity to boost marketing results. Here are the main ideas of how you can do it.
- Although Instagram is the 7th most visited website in the world, with 2.9 billion total visits per month, as claimed by Hootsuite, the audience there is rather limited. By placing your account on a website, you'll be able to attract new subscribers and readers to it with a CTA.
- Placing your feed on a website increases engagement, as stated in Business News Daily. It makes people spend more time on the website, clicking on photos from their favorite app.
- According to Forbes, the best way to use website and social platforms is to unite them, and use websites as the hub of online business and reputation. Then businesses should
use social media company pages as spokes, exploiting each platform for its unique benefits and audience.
To reach this goal, companies should add social media content to their websites. - With the help of Instagram Feed for a website, you can adjust the size of posts in a grid, background color, heading, style on hover, and fonts. So, it will complement the overall website design, and you'll keep up the brand consistency.
- The widget on a website will boost social proof and make customers sure you're a trustworthy business. In accordance with a BrightLocal study, 91% of people read customer reviews before making a purchase decision. You should simply show your best works and positive testimonials on Instagram, and then, publish them on your site. A reviews slider on a website will help you boost the reviews management strategy.
- By embedding Instagram Feed in the HTML code of a website, you'll save your time and effort on producing new content. Especially, if you fetch UGC with a hashtag. Take into account the following statement by BigCommerce:
You need to have a big enough customer base (who are satisfied with your services) to generate positive content based on their customer experiences.
At the end, you won't need to do anything to refresh content in the HTML of a website – Instagram Feed will do it for you. - It's free! You can create your own Instagram Feed and start using it right away. It's great to test its performance and see how it matches your site without paying for it.
- You can create a gallery with the look and feel of your website in a visual editor with zero coding. This means, you don't need to study the IG API.
If you embed Instagram Feed on a website, it will help you build trust around your e-commerce brand and drive customers' purchasing decisions.
Need more social media? Feeds from TikTok, Twitter, Facebook, and 10 others
10+ sources in one widget:TikTok, Twitter, Pinterest, Facebook, Vimeo, and more! Combine them together, show one at a time, create social feeds for any website – this Elfsight widget will give you an opportunity to do whatever you want!
Collect more posts and enhance your business with the Elfsight Social Feed widget.

Let's wrap it up!
You can embed Instagram Feed in many different ways. However, the most efficient and money-saving one is to add posts with the help of a widget. You'll be able to test the feed performance for free, create it in no time, and will be able to grow the number of subscribers with ease.
You have the following choices if you have read the instructions but still have questions:
- Support. You may always get in touch with our support staff or read articles in the Help Center if you've read the instructions but still have any queries.
- Forum. Connect with the Elfsight peers, voice your opinion, and take part in the community's life!
- Instagram API by Facebook. If you wish to attempt making your own widget, you can find documentation there.
- Instagram about their platform. Learn what Google's own advise about using user generated content for achieving business goals.
We tenderly invite you to leave comments below if you liked the post or couldn't find the information you were looking for. Let's talk about whatever you find interesting!
Source: https://elfsight.com/blog/2022/06/how-to-embed-instagram-feed-on-website/
0 Response to "Embed Instagram Feed in Website Builder"
Post a Comment